Real Device Testing (RDT) is a mobile app and Web testing service that enables developers to run their tests on real, physical Android, and iOS devices that are hosted on secure premises. In LoadTest, RDT can perform automating functional, performance, stress, regression, and stability testing of Android & iOS apps and associated services. Using RDT, user ensure that applications are running smoothly on customer handsets/devices.
RDT provides a versatile mobile-application testing platform using real iOS and Android devices on cloud. It has the largest device farm of real mobile devices, gathered from different regions globally, including the most versatile OS, OEM, and hardware configurations for Android and iOS developers. This helps in test automation, remote manual access and REST API to access, run and manage any tests with these devices.
Supported Applications
There are three types of applications, which can be tested on Real Device as follows:
- Native Apps: A native application is created for platforms, such as mobile and tablets.
- Mobile Web Apps: These are server-side apps to access website(s) on mobile using different browsers, such as Chrome, Firefox by connecting to a mobile network or wireless network, such as WI-FI.
- Hybrid Apps: These are combination of Native apps and Web apps.
Supported Operating Systems
RDT supports following operating systems:
- Android
- iOS
Depending on the selected OS, it supports following types of devices:
- Mobile
- Desktop
Getting Started with RDT
LoadTest RDT offers a huge selection of devices for manual, visual, and automated testing with various loads. With latest devices and browsers being added frequently, user can assure themselves to have the finest test coverage.
You need to perform the following process to use RDT capabilities:
- Create an RDT Script.
- Create a Scenario.
- Add a local or cloud real device.
- Execute RDT.
- View reports.
Creating an RDT Script
User can create an RDT script in the following ways:
- Importing an existing Json file.
- Manually creating a new script.
Importing an Existing Json File
To create an RDT script, you can import an existing Json file. Perform the following steps:
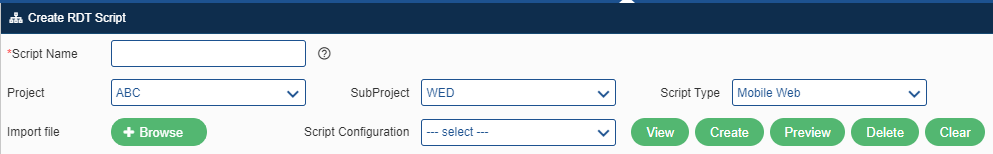
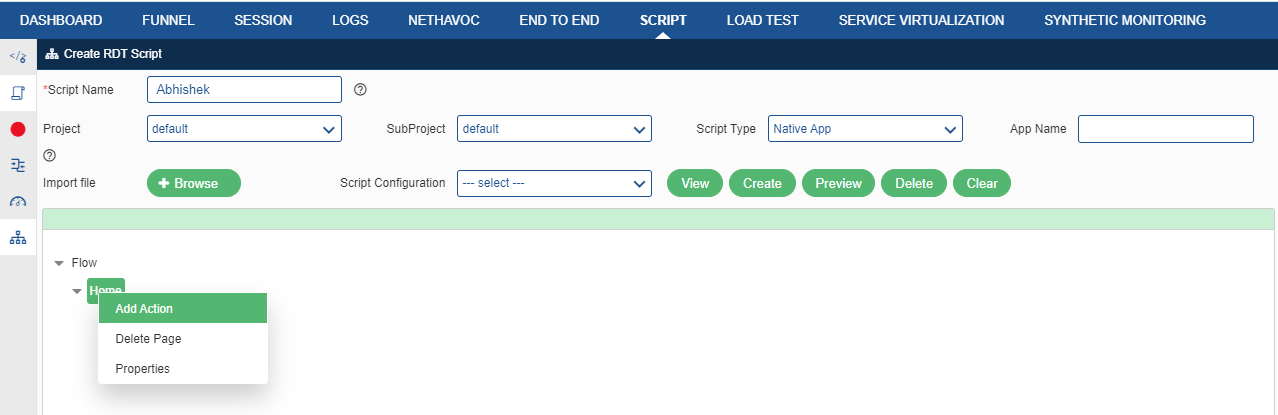
- Select From the UI dashboard click the Scripts from the top panel and the select Create RDT Script icon
 from the left panel. The following screen is displayed:
from the left panel. The following screen is displayed:

2. Specify a name of the script.
Note: Script Name consists of a maximum number of 64 characters. The first character must be Alpha. Other characters are Alpha, Numeric or Underscore.
3. Select a project and subproject from the drop-down lists.
4. Select a script type, Mobile Web or Native App.
5. Click Browse to select the required Json file.
6. Select a script configuration file.
7. Click View to open the Json file in LoadTest.

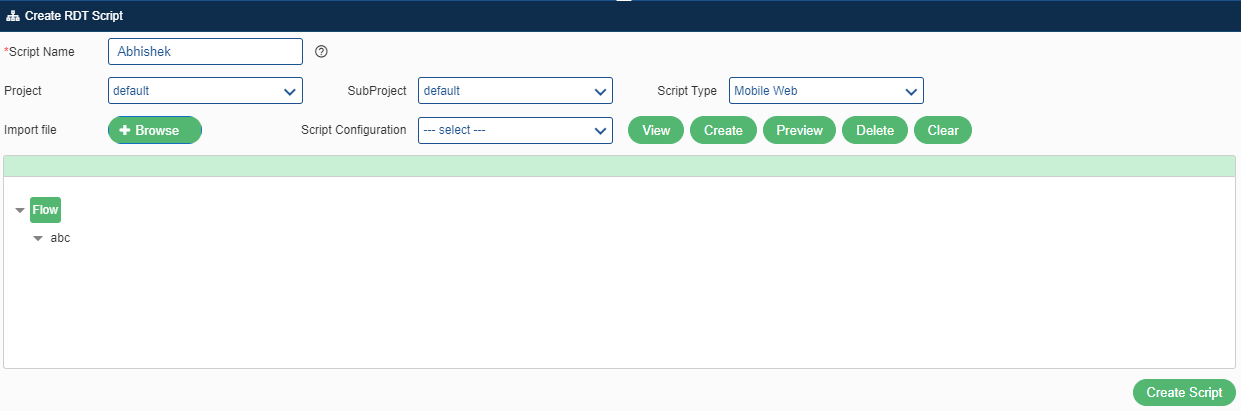
8. Click Create Script to generate a script based on the imported Json file. A message is displayed stating that the script is successfully created.
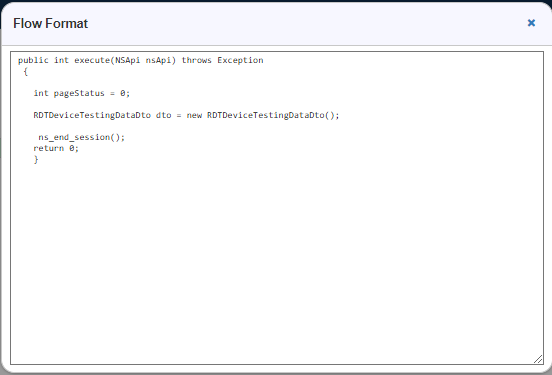
9. Click Preview to view the RDT script.


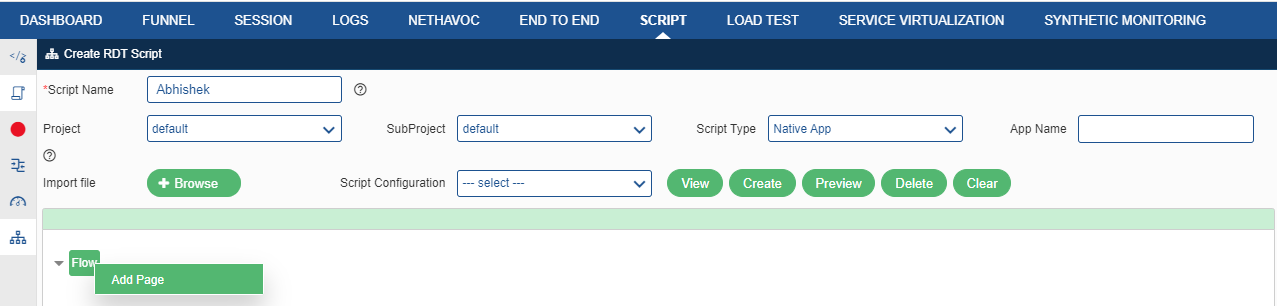
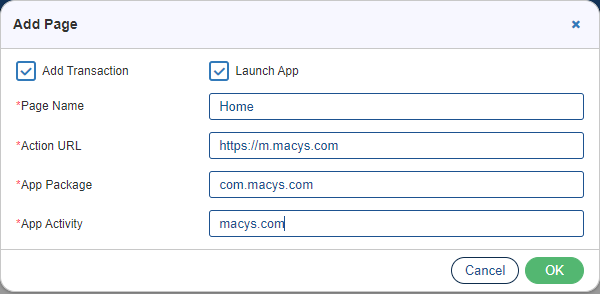
3. Provide page details in the Add Page dialog box:

4. Click OK. A new page is added.
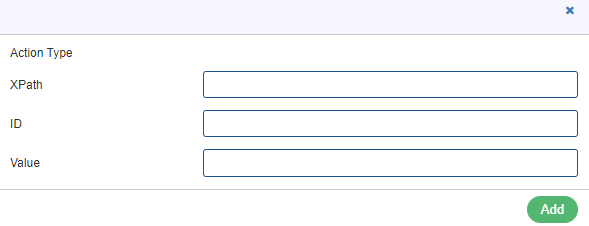
5. Right-click the new page and select Add Action to specify the required action.

6. Provide the required action details and then click Add.

7. Similarly, add more pages as per the requirements.
Click Create Script to generate a script.